다이얼로그의 크기
다이얼로그는 아래 3가지 표준 크기 를 기본으로 작업할 수 있으며,
분류
창 크기(px)
사용처
소
400 X 450
단순한 코드 도움 및 출력해야 하는 그리드 컬럼이 많지 않은 경우
중
600 X 500
조회 조건이 다수이고 출력해야 하는 그리드의 컬럼의 갯수가 많을 경우
대
800 X 550
조회 조건이 2컬럼 이상 구성되어야 하는 경우 및 그리드의 갯수가 2개 이상의 경우
예외 케이스
1000 X 600
위 표준 사이즈로 적용이 불가능한 내용을 표현해야 하는 경우 (페이지로 전환하는 것을 추천드립니다.)
다이얼로그의 스크롤바
다이얼로그에서는 그리드나 textarea 등의 컨트롤 자체에서 스크롤바가 생성되는 경우를 제외하고는 스크롤바가 생성되지 않는 한의 최대 높이를 이용 할 수 있도록 컨트롤 높이를 지정하는 것을 원칙으로 합니다.
다이얼로그의 상태 패널 구성
다이얼로그 내의 상태 패널(dews-condition-panel)은 키워드 검색을 제외하고는 기본적으로 2개의 컬럼을 생성하는 것이 기본입니다.
※ 상태 패널의 기본적인 정보는 상태 패널 가이드라인 에서 확인하실 수 있습니다.
다이얼로그 크기별 지원 컬럼 수
다이얼로그 크기
컬럼 수
클래스 구성 (대상 요소: dews-condition-panel )
제목 너비 범위(기본)
※ 키워드 검색(search)은 모든 창 크기에서 지원합니다.
소
1 컬럼
dews-condition-panel80px ~ 120px (80px)
2 컬럼
지원안함 -
3 컬럼
지원안함 -
중
1 컬럼
dews-condition-panel80px ~ 120px (80px)
2 컬럼
dews-condition-panel + div-280px : 고정
3 컬럼
지원안함 -
대
1 컬럼
dews-condition-panel80px ~ 120px (100px)
2 컬럼
dews-condition-panel + div-280px ~ 120px (100px)
3 컬럼
지원안함 -
예외 케이스
1 컬럼
dews-condition-panel80px ~ 120px (100px)
2 컬럼
dews-condition-panel + div-280px ~ 120px (100px)
3 컬럼
dews-condition-panel + div-380px ~ 120px (100px)
세로 라인 정렬을 위한 미디어 쿼리 정보
다이얼로그 크기
스타일시트 미디어 쿼리
중
@media all and (min-width: 600px) and (max-width: 799px) { ... }
대
@media all and (min-width: 800px) and (max-width: 999px) { ... }
예외 케이스
@media all and (min-width: 1000px) { ... }
다이얼로그의 버튼 처리
다이얼로그에서의 작업이 종료되는 행위등 다이얼로그에 대한 컨트롤이 일어나는 버튼은 다이얼로그 하단의 버튼 영역에 표현해야 합니다.
적용 취소
코드 도움창과 같이 페이지로 데이터를 전달하는 다이얼로그에서 사용합니다.
닫기
확인 기능 만 수행하는 다이얼로그에서 사용합니다.
저장 닫기
데이터에 대한 저장이 이뤄지는 다이얼로그에서 사용합니다.
기타 기능 버튼의 정의
키워드 검색조건이 하나만 있는 다이얼로그에서의 검색 버튼 배치
조회 조건 패널에 내에 보조 버튼을 이용함 (샘플#1 참고)
조회 조건이 여러개 존재하거나 기능 버튼은 다수일 경우의 버튼 배치
다이얼로그 전체에 영향을 미치는 기능 버튼은 다이얼로그 최상단에 기본 버튼(우측 정렬)으로 위치함 (샘플#2 참고)
기본 버튼 외의 그리드 등의 특정 영역에 영향을 미치는 버튼 배치
영향을 미치는 영역 위에 기본 버튼(우측 정렬)으로 위치함 (샘플#3 참고)
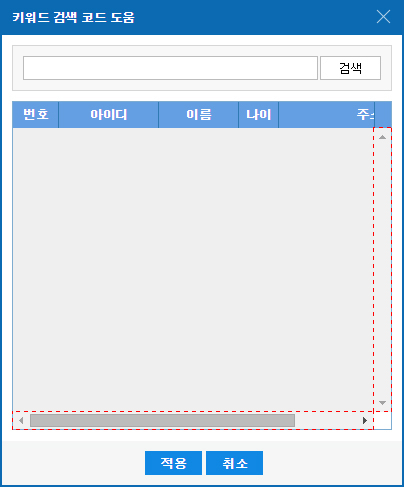
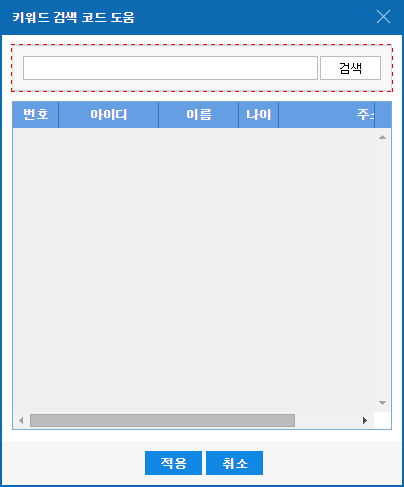
키워드 검색 조건이 하나만 있는 다이얼로그에서의 검색 버튼 처리
dews-condition-panel에 추가적으로 search 클래스를 등록합니다.검색 버튼은 텍스트박스와 동일한 span태그 내에 위치시킵니다.
[ 샘플#1 ]
※ 샘플 페이지에서 단순 키워드 검색 코드 도움 을 확인하시면 됩니다.
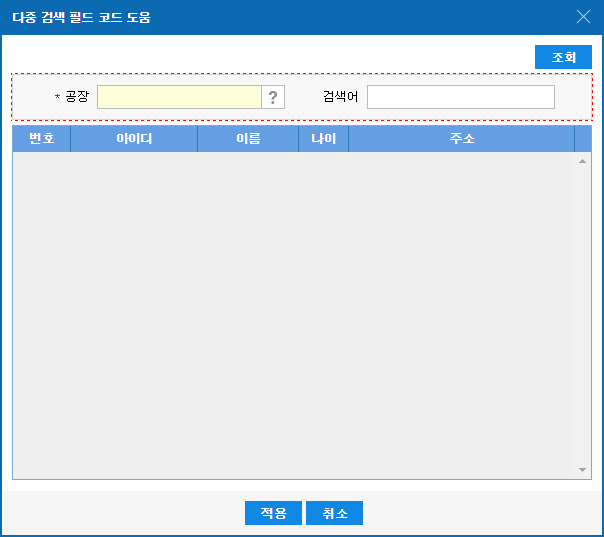
조회 조건이 여러개 존재하거나 기능 버튼은 다수일 경우의 버튼 배치
다이얼로그 코드 최상단에 dews-button-group을 추가합니다.
dews-button-group내부에 기능 버튼들을 추가합니다.
[ 샘플#2 ]
※ 샘플 페이지에서 2개 이상의 검색 필드를 가진 코드 도움 을 확인하시면 됩니다.
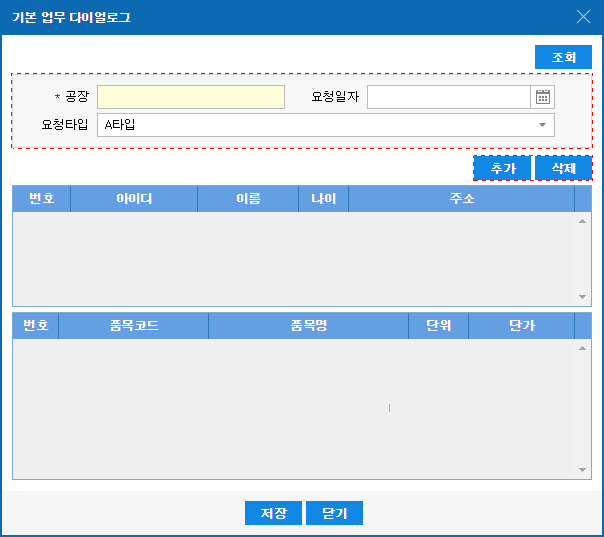
기본 버튼 외의 그리드 등의 특정 영역에 영향을 미치는 버튼 배치
다이얼로그 코드 최상단에 dews-button-group을 위치 시킵니다.
dews-button-group 안에 기능 버튼들을 추가합니다.그리드 등의 추가적으로 버튼이 필요한 영역 위에 dews-button-group을 배치하고 split 클래스를 추가합니다.
특정 영역에 대한 버튼들을 추가합니다.
[ 샘플#3 ]
※ 샘플 페이지에서 기본 업무 다이얼로그 를 확인하시면 됩니다.